Analise o seguinte código escrito na linguagem Javascript:va . . .
Exercício 4
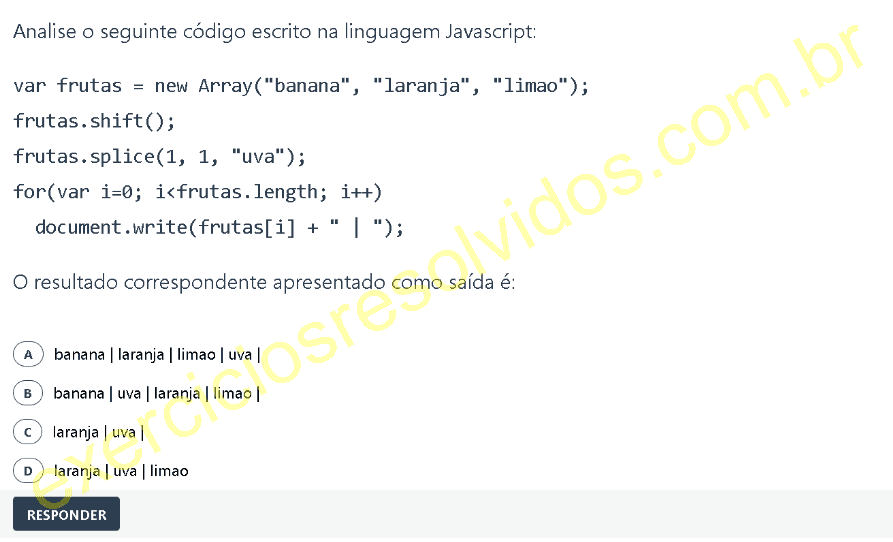
Analise o seguinte código escrito na linguagem Javascript:
var frutas = new Array("banana", "laranja", "limao");
frutas.shift();
frutas.splice(1, 1, "uva");
for(var i=0; i<frutas.length; i++)
document.write(frutas[i] + " | ");
O resultado correspondente apresentado como saída é:
Resolução
Entre em contato conosco: exerciciosresolvidosbr@gmail.com
#Resolução completa
Para melhor compreensão das operações executadas no código javascript dado no enunciado do exercício, foram incluídos impressões do array de frutas via comando console.log conforme adaptação abaixo:
var frutas = new Array("banana", "laranja", "limao");
console.log(frutas);
frutas.shift();
console.log(frutas);
frutas.splice(1, 1, "uva");
console.log(frutas);
for(var i=0; i<frutas.length; i++){
document.write(frutas[i] + " | ");
} O começo do script consiste em basicamente criar um array com os valores "banana", "laranja" e "limao" já atribuídos ao array, o elaborador do script também poderia ter criado o array vazio e adicionar os elementos posteriormente, mas ele optou pela forma mais eficaz.
var frutas = new Array("banana", "laranja", "limao");
console.log(frutas); - Resultado da impressão do trecho acima:
- ['banana', 'laranja', 'limao']
Já a operação shift, removeu o primeiro elemento do array de frutas, sobrando os valores "laranja" e "limao".
var frutas = new Array("banana", "laranja", "limao");
console.log(frutas);
frutas.shift();
console.log(frutas); - Resultado da impressão do trecho acima:
- ['banana', 'laranja', 'limao']
- ['laranja', 'limao']
A última operação de modificação realizada no array de frutas é a operação splice que substitui o elemento "limao" por "uva", sobrando os valores "laranja" e "uva".
var frutas = new Array("banana", "laranja", "limao");
console.log(frutas);
frutas.shift();
console.log(frutas);
frutas.splice(1, 1, "uva");
console.log(frutas); - Resultado da impressão do trecho acima:
- ['banana', 'laranja', 'limao']
- ['laranja', 'limao']
- ['laranja', 'uva']
Por fim o loop for irá iterar o array e, diferente da operação console.log, a operação document.write irá imprimir "laranja | uva" no documento HTML, nos levando a resposta correta Letra C.
var frutas = new Array("banana", "laranja", "limao");
console.log(frutas);
frutas.shift();
console.log(frutas);
frutas.splice(1, 1, "uva");
console.log(frutas);
for(var i=0; i<frutas.length; i++){
document.write(frutas[i] + " | ");
} - ['banana', 'laranja', 'limao']
- ['laranja', 'limao']
- ['laranja', 'uva']
- ['laranja', 'uva']
#Resumo
-
As alternativas "A", "B", "D" e "E" estão erradas e a alternativa "C" está correta, pois após cada operação realizada no array de frutas o resultado correspondente apresentado durante a execução do algoritmo javascript tem como saída: laranja | uva |
#Raciocínio
-
Para resolver este exercício, os seguintes passos foram executados:
1 - Começar a análise pela primeira linha e imaginar o que ela poderia printar caso fosse dado um console.log em cada variável.
2 - Entender o que cada operação está fazendo no array.
3 - Analisar o resultado final da impressão do array no loop for.
Complementos
#Conceitos
O objeto console fornece acesso ao console de debug do navegador. O seu funcionamento específico varia de navegador para navegador.
O método console.log grava uma mensagem no console, é um método muito útil para testes de códigos javascript.
O objeto Array armazena uma coleção de vários itens sob uma variável e possui operações comuns para manipulação de arrays. Array's javascript são redimensionáveis e suportame diferente tipos de dados.
O método shift() remove o primeiro elemento de um array e retorna o elemento removido. Este método altera o tamanho do array.
O método splice() altera o conteúdo de um array removendo ou substituindo elementos existentes e/ou adicionando novos elementos no lugar do elemento removido.
document representa qualquer página da Web carregada no navegador e serve como um ponto de entrada para o conteúdo da página da Web, que é a árvore DOM.
O método write() grava diretamente em um document stream aberto (HTML).
#Perguntas
-
Como criar um array usando a linguagem javascript?
-
O que faz o comando console.log em javascript?
-
O que a operação shift faz em um array na linguagem de programação javascript?
-
Para que serve document.write em javascript?
-
Qual a diferença entre document.write e console.log em javascript?
-
O que a operação splice faz em um array na linguagem de programação javascript?
Mídia
#Exercício

Links
- Questões Relacionadas
- Últimas Resoluções
- [undefined/undefined/29/10/2024] - Marque a alternativa correta correspondente as fêmeas em esp . . .
- [16/08/2024] - Assinale a alternativa que apresenta a negação da seguinte p . . .
- [16/08/2024] - De acordo com os conceitos da lógica proposicional, qual das . . .
- [16/08/2024] - Dadas as seguintes proposições:p: 4 elevado ao quadrado é ig . . .
- [16/08/2024] - Assumindo como verdade que a proposição simples p é verdadei . . .